While the default styling of the Easy Digital Downloads checkout isn’t too bad, the spacing of some elements like the terms and conditions and purchase total are a bit off.
Here’s some additional CSS you can use to style up the checkout page to look a bit cleaner along with setting the default button style to Green under Downloads > Settings, Styles tab and how it will look. Add in the CSS in either the WordPress Customizer or your child theme’s styles.css file.
Preview

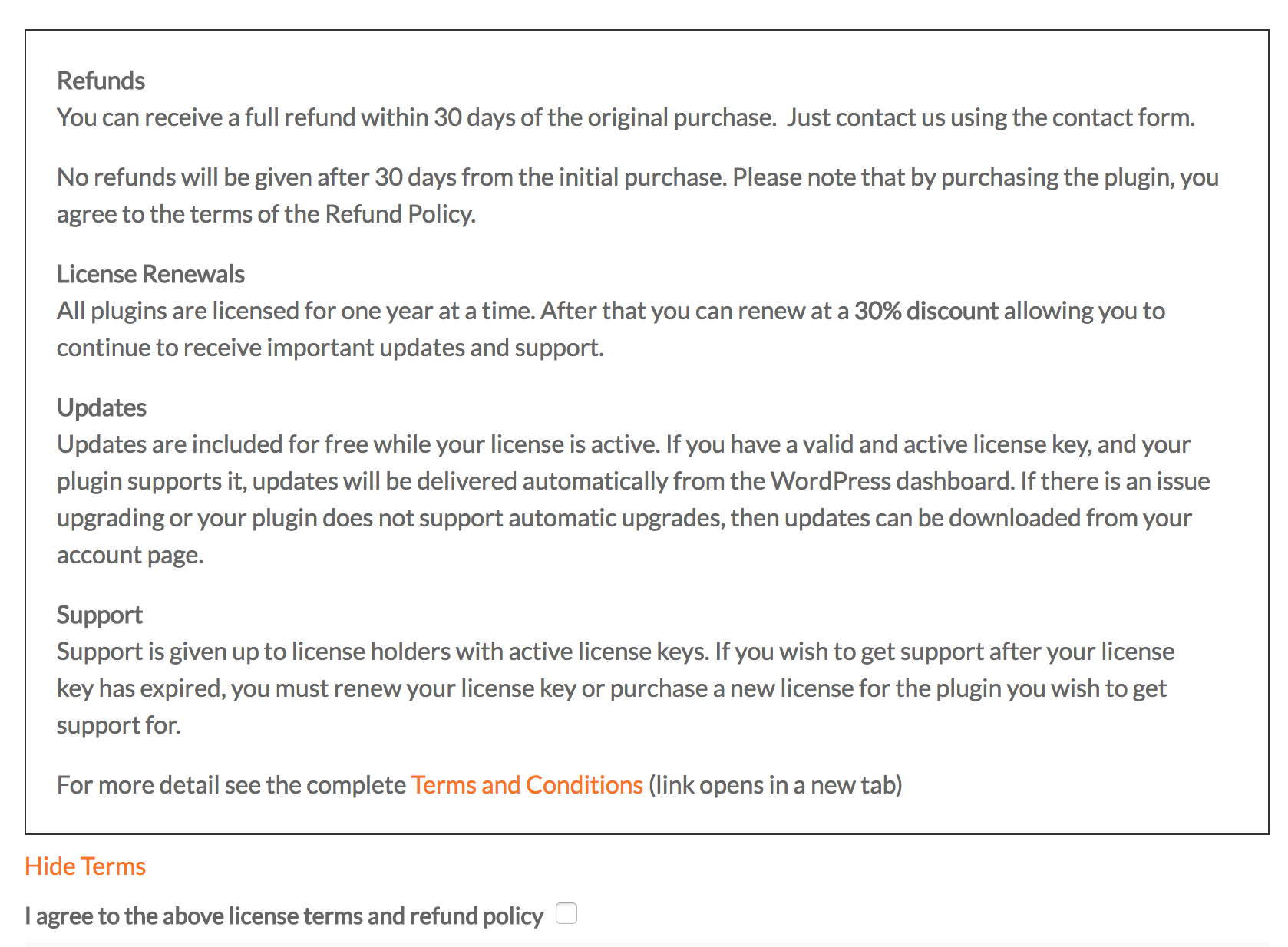
Styling of the Terms and Conditions box

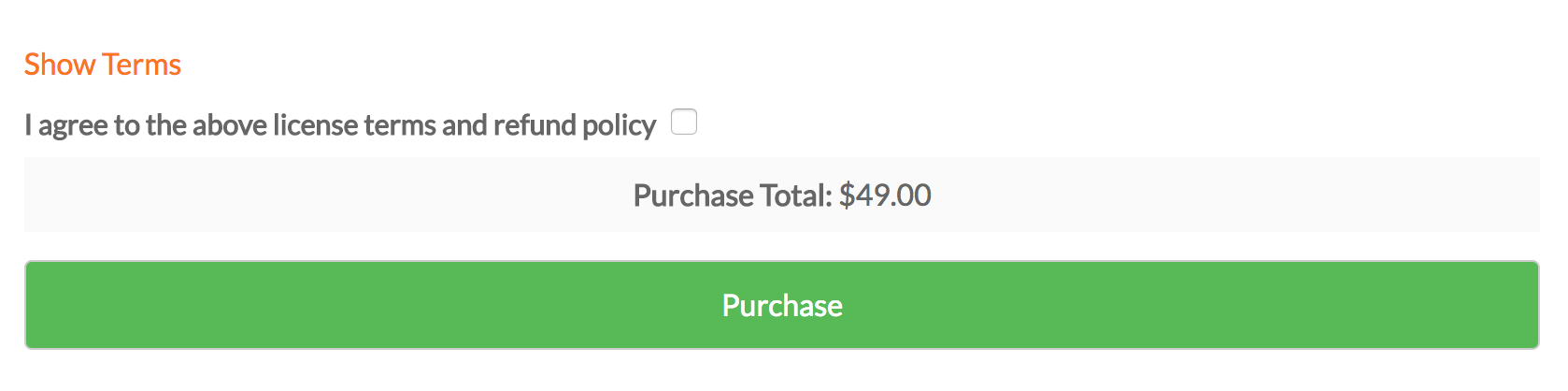
Styling of the purchase button and purchase total

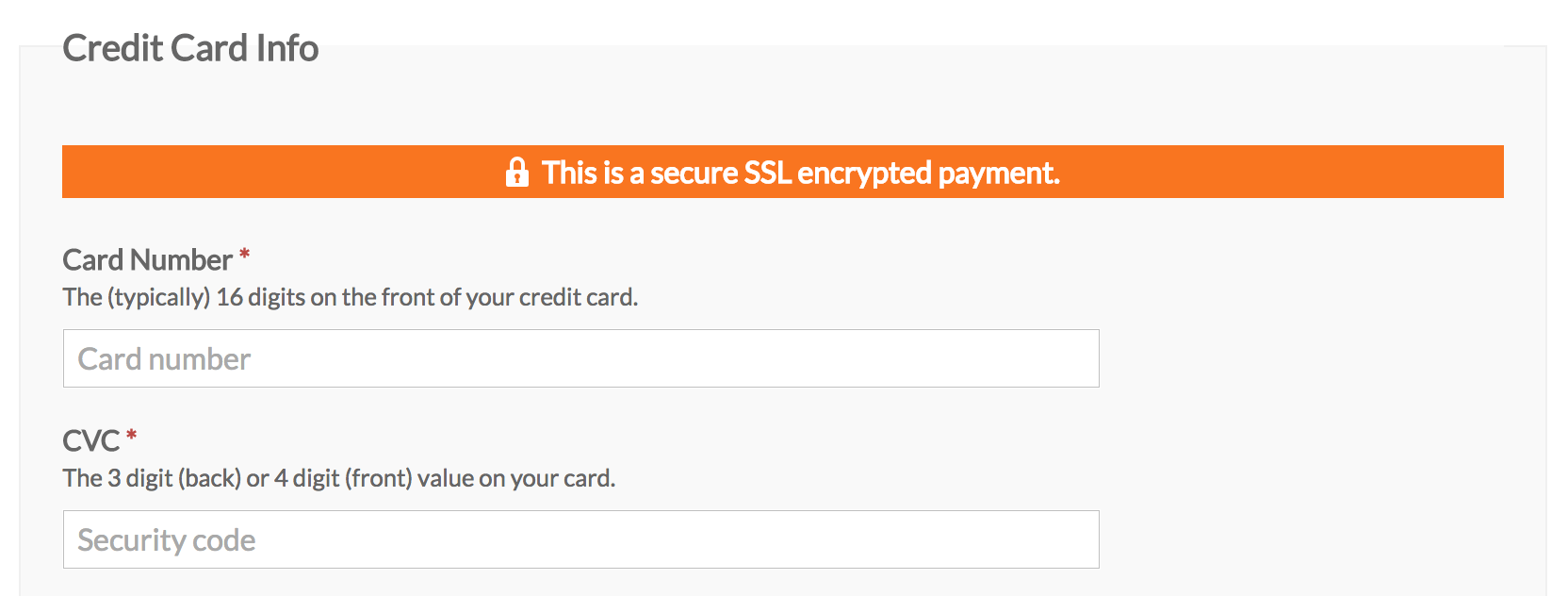
SSL encrypted payment box styling
The CSS
Feel free to change #f77530 to an alternate color to match your site/branding.
#edd_terms {
padding: 20px;
border: 1px solid #333;
}
#edd_secure_site_wrapper {
text-align: center;
background-color: #f77530;
color: #fff;
margin-bottom: 20px;
}
.edd-checkout #edd-purchase-button {
padding: 12px 24px;
font-size: 16px;
width: 100%;
}
#edd_checkout_form_wrap #edd_final_total_wrap {
border: none;
padding: 0.5em 0;
text-align: center;
}
#edd_show_terms, .edd-terms-agreement { margin: 10px 0; }
#edd_purchase_form_wrap label { width: 100%; }
#edd_checkout_form_wrap input[type=checkbox]+label, #edd_checkout_form_wrap input[type=checkbox]+label:after { width: auto; }
#edd_checkout_form_wrap label {
float: left;
margin-right: 5px;
top: 5px;
}