While there are a number of automatic landing page template creators out there, sometimes you want full control over the look and functionality of a page on your site. Rather than uploading a static file somewhere and linking to that, you can use a WordPress page template instead.
Say you wanted to create a single, custom page called «landing». First, create a new WordPress Page by going to Pages then Add New. Then, create a new file in your theme (ie. wp-content/themes/yourtheme) called page-landing.php, where landing is the url of that page you just created:

To make sure the template doesn’t get erased when you update your theme, follow these steps to create a child theme and put your page-landing.php file in there.
You can now make page-landing.php as customized as you’d like. You don’t even have to add in things like the page content or title if you don’t want to, and get to take advantage of most caching systems you or your hosting company might have set up for the site.
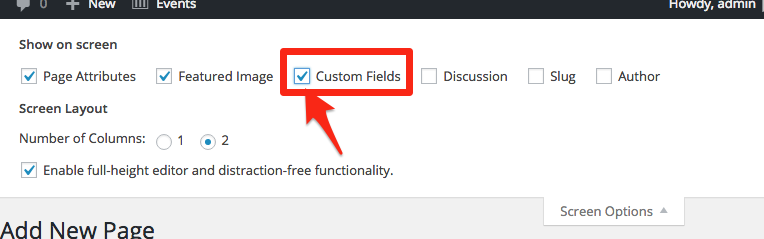
If you want to pass in some data other than the basic title or content, you can use regular WordPress Custom Fields by clicking Screen Options in the top-right corner, then checking Custom Fields:

Then in the Custom Fields area that appears, you could do something like passing a unique tracking code for your landing page. Just enter a name like Tracking Code and whatever value it has. Then print it out where needed in your page using:
echo get_post_meta( get_the_ID(), 'Tracking Code', true );
Alternatively you can use a plugin like Advanced Custom Fields to specify the data.
If there’s any chance that someone could insert malicious code, you’ll want to escape it using esc_html() esc_attr() or wp_kses().
Now you’re all set to create pages that are as custom as you need them to be, without it being outside of WordPress.