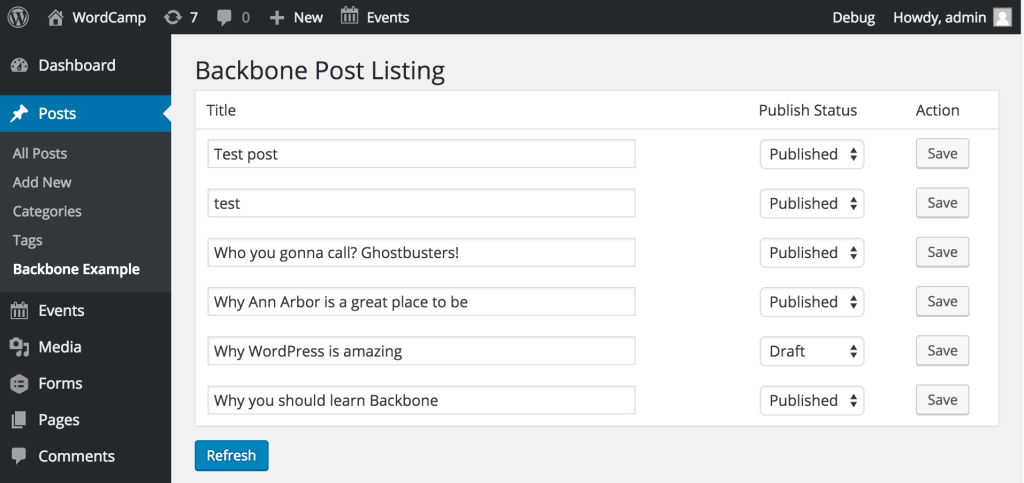
The talk I did at WordCamp Ann Arbor introduction Backbone.js using the WP REST API v2 has been posted! I go through the core concepts of Backbone.js along with a live demo of building an interface to fetch and save the post title and status:

The slides are available on slideshare and the full example plugin code is on github.
There were a couple quirks I found in using the WP REST API v2 to build the demo:
- You need to put “context=edit” in the API call to get the post status value back, where I think it should be returned if you’re an authenticated user with appropriate permissions with the X-WP-Nonce header
- The format you receive when you GET the post data:
{
"id": 45,
"status": "draft",
"title": {
"raw": "Why WordPress is amazing",
"rendered": "Why WordPress is amazing"
}
}
is different than the format when you PUT the data to save it:
{
"id": 45,
"status": "draft",
"title": "Why WordPress is amazing EDIT"
}
Having to manipulate the data going back and forth rather than it being in a consistent format is a bit frustrating, but since the API endpoints aren’t finalized there might be some time to tweak things. Regardless you can create your own endpoints or manipulate the data on either the PHP or the JavaScript side to work how you need it.