If you’re like most businesses, one of the main calls to action is a phone number. And the beauty of a mobile visitor is that they’re already holding a device that can call you.
Often the phone number will be automatically detected and turned into a link that visitors can tap on to call. But if the browser doesn’t detect the phone number or worse doesn’t detect it correctly, the people who you want calling you will have a frustrating experience of flipping back and forth while manually typing in the phone number. Annoying and most visitors won’t even try.
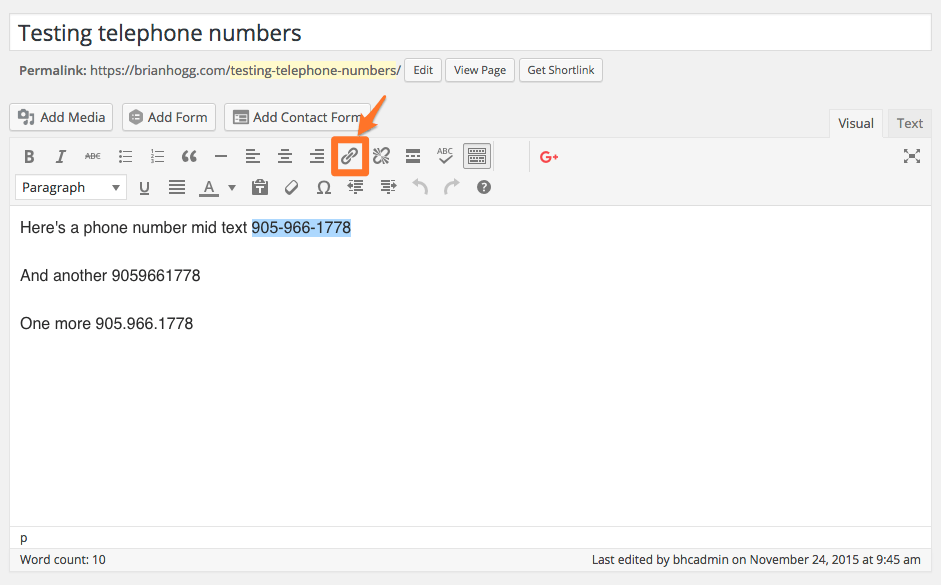
Fortunately we can fix this pretty easily. First, highlight the phone number in your page or post then click on the link icon:

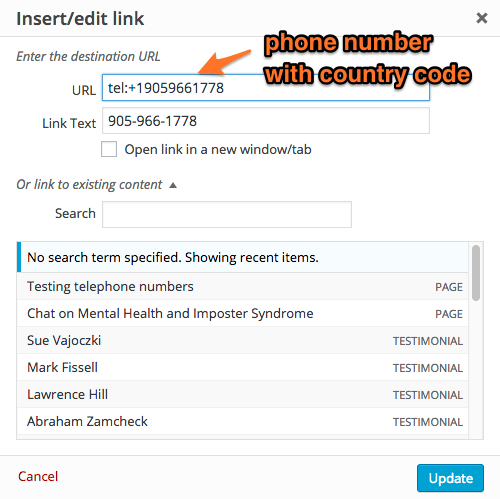
In the box that appears, type tel: followed by your phone number. You should add the international format with a + followed by your country code so no matter what, it will dial correctly.

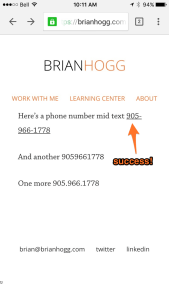
Now if I open up Chrome on an iPhone, the link appears for my phone number:

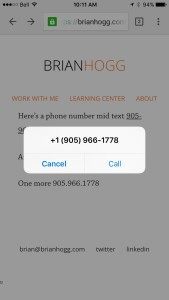
And your visitors are happily able to call just by tapping the phone number:

If your phone number appears in the header or footer, you’ll need to add a link in the HTML like this:
<a href="tel:+19055551234">905-555-1234</a>
Replacing with your actual phone number. Even if your phone number is an image you can still wrap it in a tel: link and voila, your number is clickable and your visitors (and potential customers) happy.